Cours #4, 7 novembre 2024
Dossier pour le responsive: https://resources.julie-blanc.fr/divers/responsive.zip
Notions abordées
- Flexbox
- Media queries
- @font-face
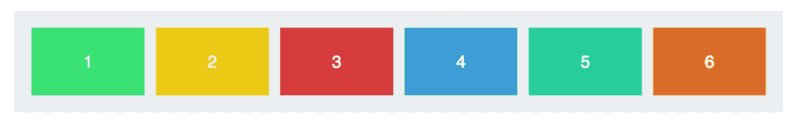
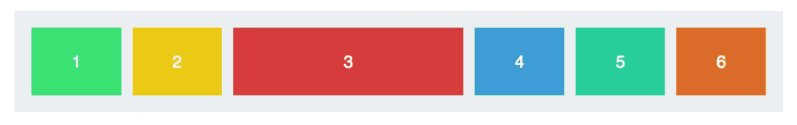
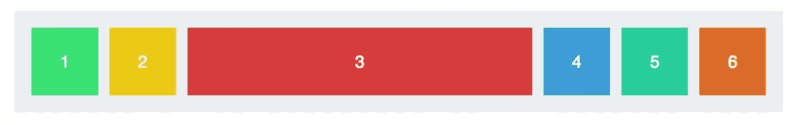
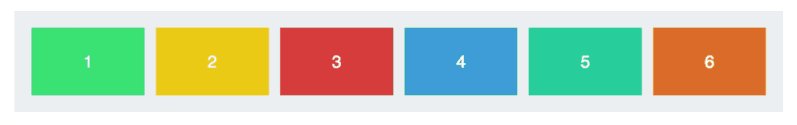
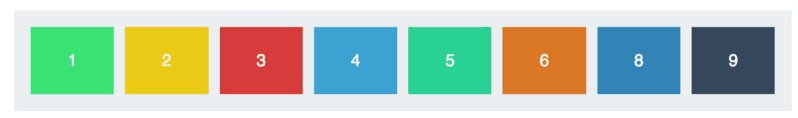
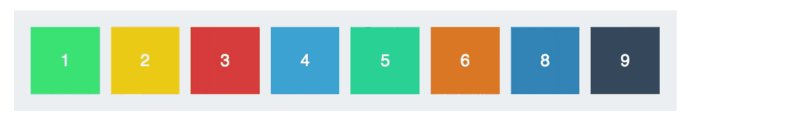
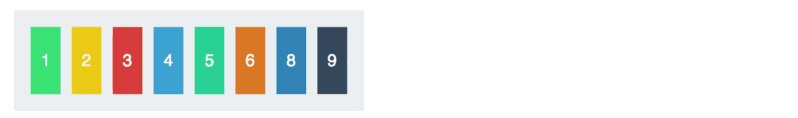
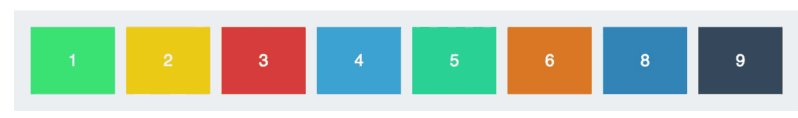
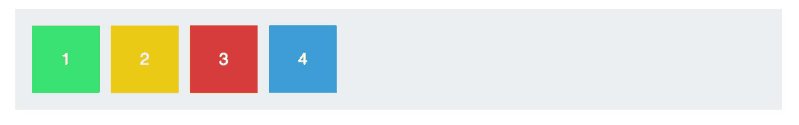
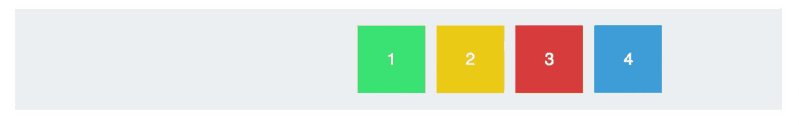
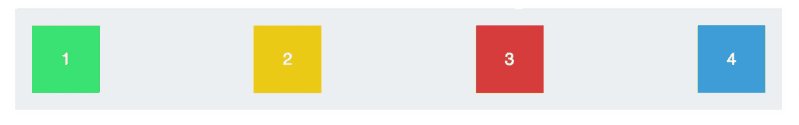
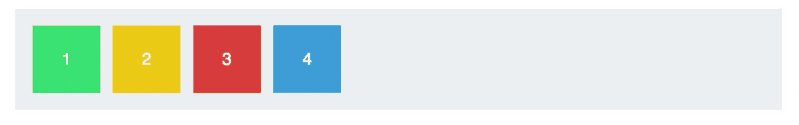
Flexbox
Dans le web, on n’utilise pas de valeurs fixe pour positionner les éléments entre eux, on décrit plutôt leur comportement les uns par rapport aux autres.
Flexbox permet de définir le comportement des éléments dans un espace aux dimensions non fixe
Plus précisément, Flexbox est une méthode de mise en page selon un axe principal, permettant de disposer des éléments en ligne ou en colonne. Les éléments se dilatent ou se rétractent pour occuper l'espace disponible.



Ressources
- Un guide illustré de flexbox → https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- Flexbox Froggy, un jeu pour apprendre CSS flexbox → https://flexboxfroggy.com/
- Un cours long sur flexbox → https://developer.mozilla.org/fr/docs/Learn/CSS/CSS_layout/Flexbox
Media queries
Les requêtes média (media queries) permettent de modifier l'apparence d'un site ou d'une application en fonction du type d'appareil (impression ou écran par exemple) et de ses caractéristiques (la résolution d'écran ou la largeur de la zone d'affichage (viewport) par exemple).
Par exemple, ce code indique que les styles qui sont à l’intérieur de la media query s’appliquent aux écran de moins de 800px de large:
@media screen and (max-width: 800px){
Ici, la largeur de 800px est appelée « point de rupture ».
...
}
Ressources
- Un cours sur les media queries → https://developer.mozilla.org/fr/docs/Web/CSS/CSS_media_queries/Using_media_queries
- Une liste d’exemple de media queries à utiliser en fonction de la taille de l’écran que l’on veut cibler → https://media-queries.aliasdmc.fr/media-queries-live.php
@font-face
Pour ajouter une police de caractère à son site web.
- Télécharger une famille de caractères (au format ttf). Site avec typographies open-source: https://resources.julie-blanc.fr/list-of-resources/#ress-typo
- Aller sur le site transfonter.org et ajouter toute la famille de caractère, bouton "Add fonts"
- Cliquer ensuite sur "Convert"
- Puis télécharger lorsque le bouton "Download" apparait
- Déziper le dossier téléchargé et le renomer du nom de la font (sans espace et sans accents)
- Dans votre projets, mettre le nouveau dossier dans un dossier appelé "fonts"
- Dans votre fichier "index.html", ajouter cette ligne de code:
<link rel="stylesheet" type="text/css" href="fonts/rubik/stylesheet.css"glt;où "rubik" est le nom du dossier de votre famille de caractère. - Aller dans le "stylesheet.css" de la famille de caractère et copier le font-family.
font-family: 'Rubik'; - Utiliser cette ligne de code sur l’élément de votre choix dans votre CSS.