Pauline Stein
L'édition de l'ennui
Pauline a exploré les fontes variables dans son projet. Les fontes sont animées à l'écran et figées lors de l'impression. Chaque exemplaire imprimé est unique.

Pauline a exploré les fontes variables dans son projet. Les fontes sont animées à l'écran et figées lors de l'impression. Chaque exemplaire imprimé est unique.

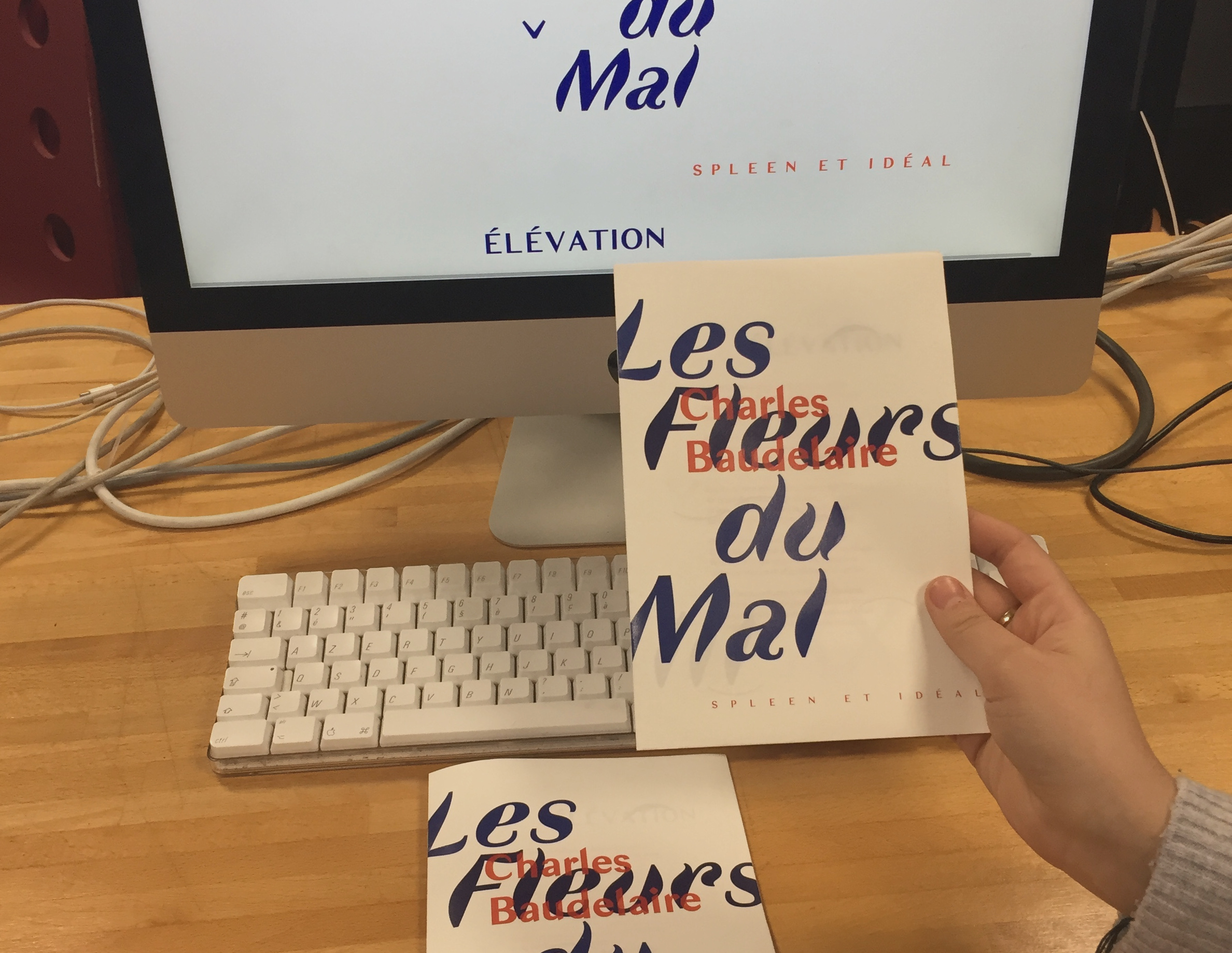
Oriane et Claire ont composé 3 poèmes de Baudelaire composés en papier et en écran. Certains éléments fixes sur la page web viennent compléter des ensembles graphiques lors du scroll.



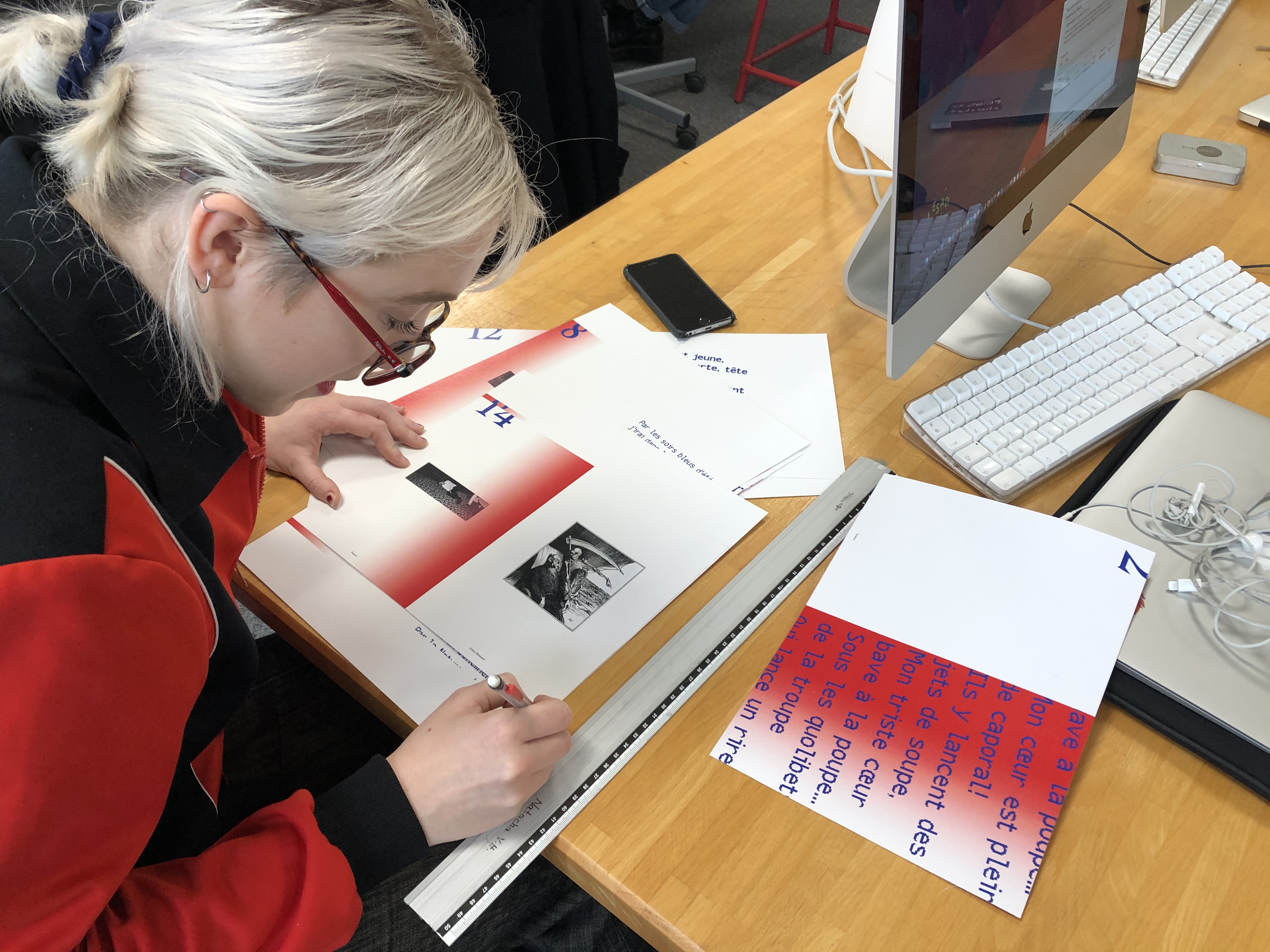
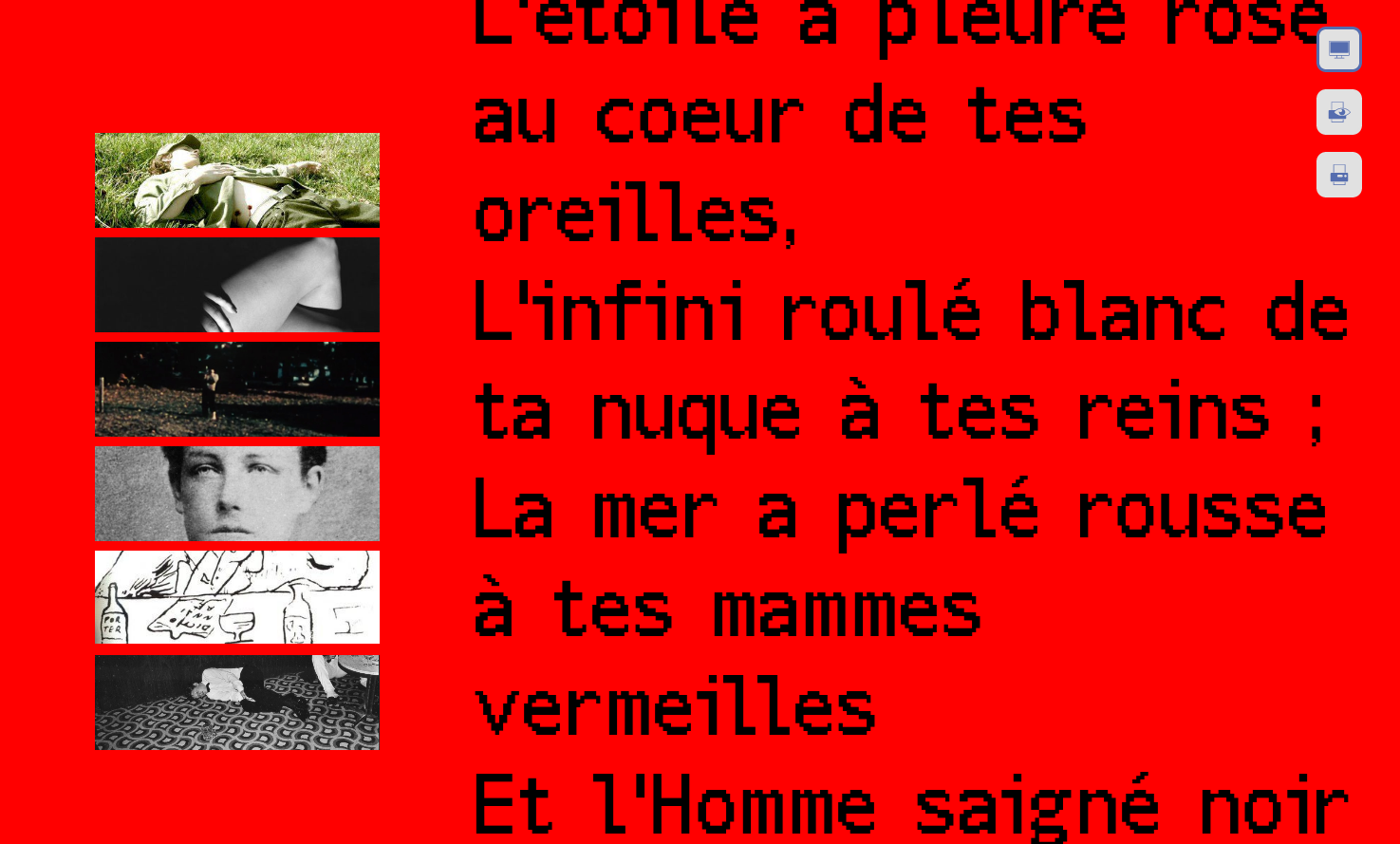
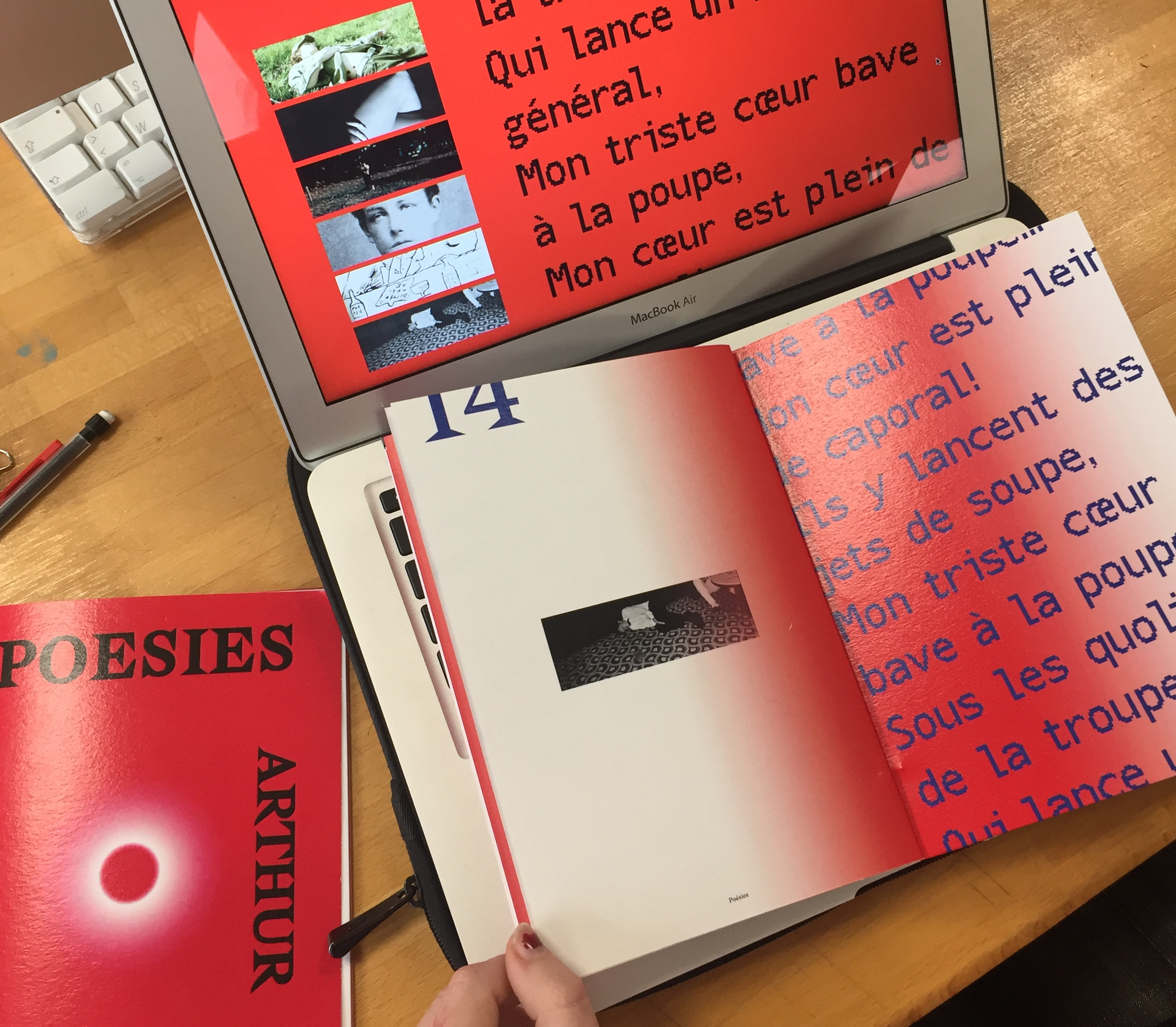
Elisa a mis en forme quelques poèmes d'Arthur Rimbaud mis en forme. Dans la version imprimée, les poèmes dépassent de la page, il faut aller voir la version numérique pour les lire en entier.




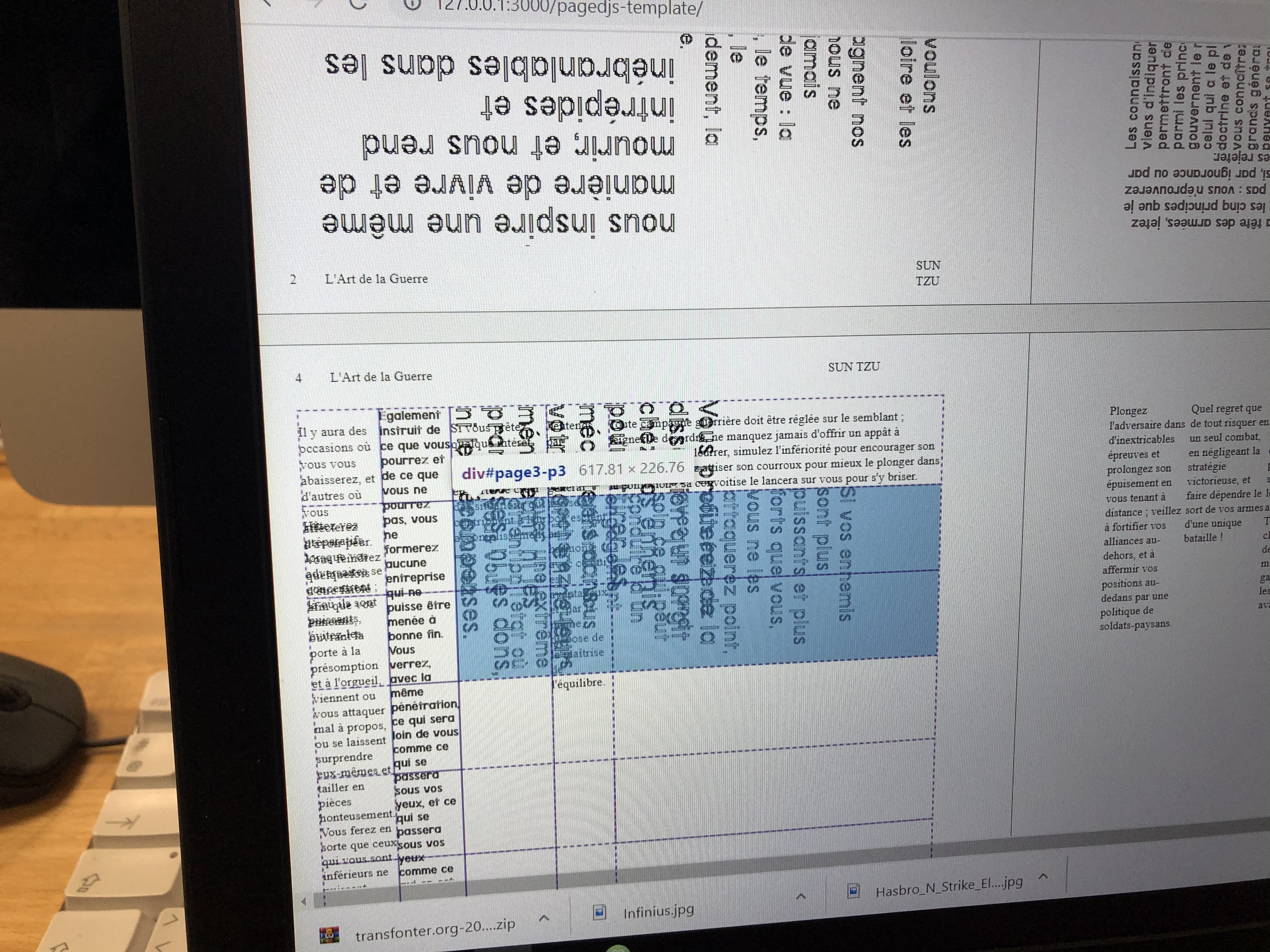
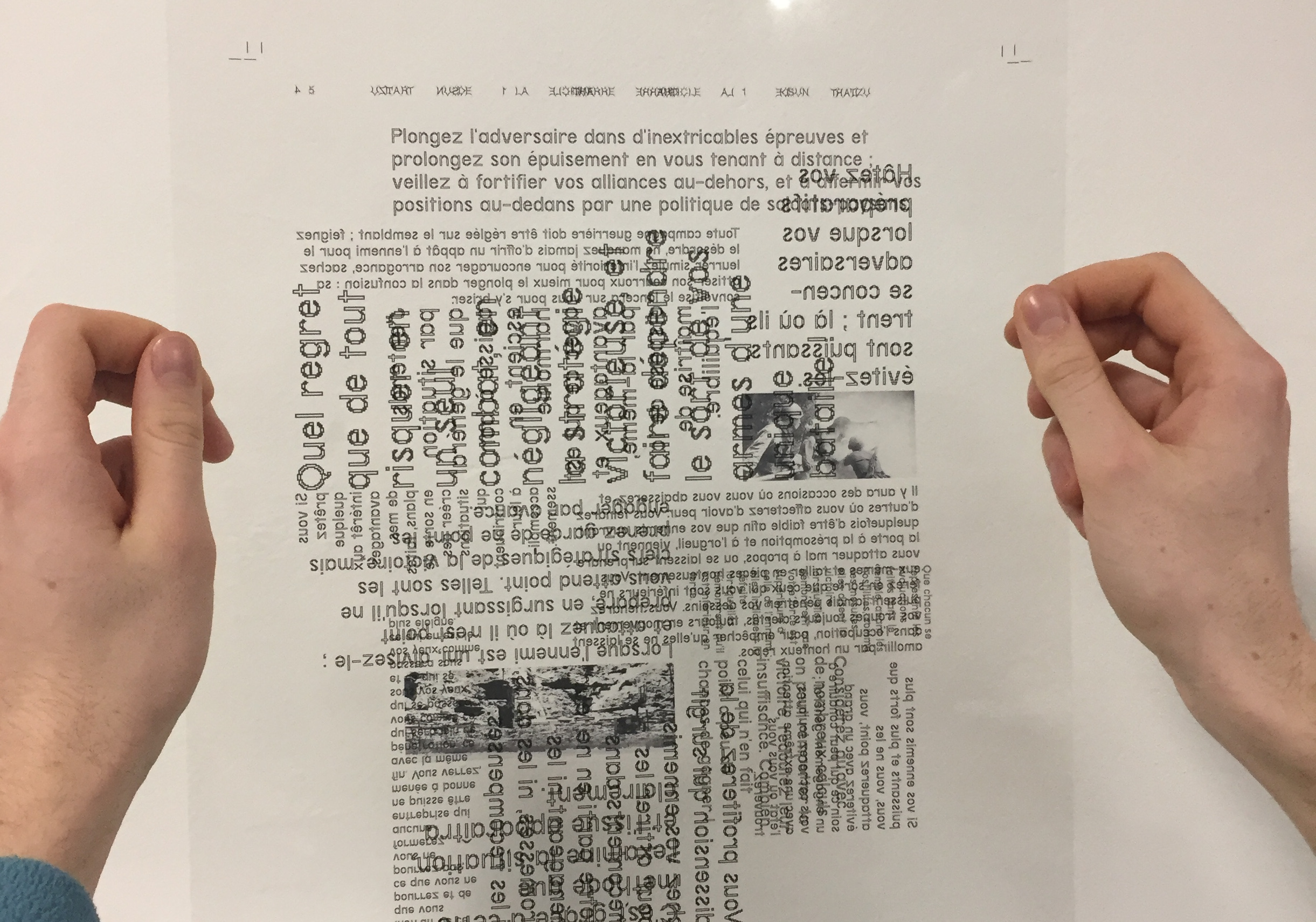
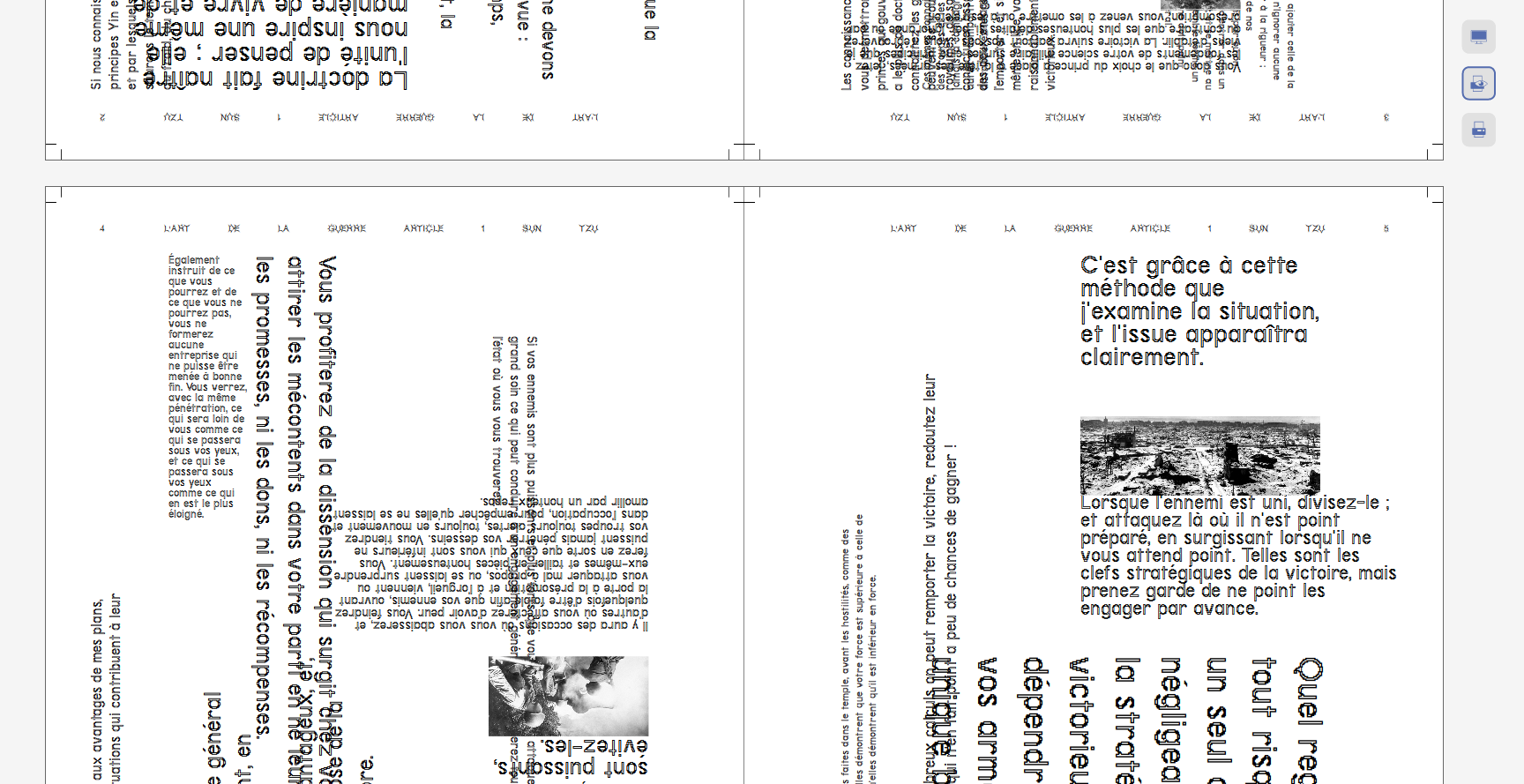
Pour ses mises en pages numériques et imprimées, Vincent a travaillé avec les grilles CSS et la rotation des textes. À l'écran, les textes sont dévoilés lors de leur survol.



Basé sur le Conte de la mandragore de Jean Laurin, mon site internet vient proposer une expérience de lecture à deux supports grace au principe du web to print. Le texte visible au départ n’est que la partie du récit qui se passe dans la réalité; grace au bouton d’interaction de la grenouille l’utilisateur peut révéler les parties rêvés de l’intrigue mais dans un alphabet runique illisible. En imprimant le livret Maléfice onirique il peut ensuite retrouver le texte du réel entièrement grisé et les parties rêvés dans une typographie runique lisible, l’obligeant à utiliser les deux supports à la fois pour avoir une lecture complète.
Ce workshop a été l’occasion d’apprendre le code et sa syntaxe, et d’aborder le web to print et les systèmes de gabarits qu’il utilise.



J'ai tenté de traduire l'ambiance pesante et le suspense de cette célèbre nouvelle d'Edgar Allan Poe, par un texte qui tremble et frissonne sur la version numérique, et par des pages qui deviennent graduellement noires sur la version imprimée - alors que le suspense monte et que le dénouement approche, les pages sont de plus en plus difficiles à lire, jusqu'à ce que le texte se fonde complètement avec le fond et rende la conclusion illisible.
Ce workshop m'a initiée à une approche différente quant à la gestion de contenus divers et à la manière de penser et concevoir leur organisation. Le défi a été pour moi de comprendre la logique qu'implique le HTML/CSS to print, qui diffère de celle à laquelle nous sommes tous plus ou moins (trop?) habitués avec les programmes de mise en page.



Ce projet est une réinterprétation de Autour de la Lune de Jules Verne. Je propose à l'utilisateur de parcourir à l'écran une gravure issue du livre, et de cliquer dessus pour faire apparaître des points. Le texte original, situé sous l'image et invisible se dévoile à l'impression, en fonction des coordonnées cliquées.


Lindsay a imaciné et composé « Les femmes aussi », une publication multisupport autour de la visibilité des femmes dans le sport. Elle va continuer cette publication pour son projet de diplôme.



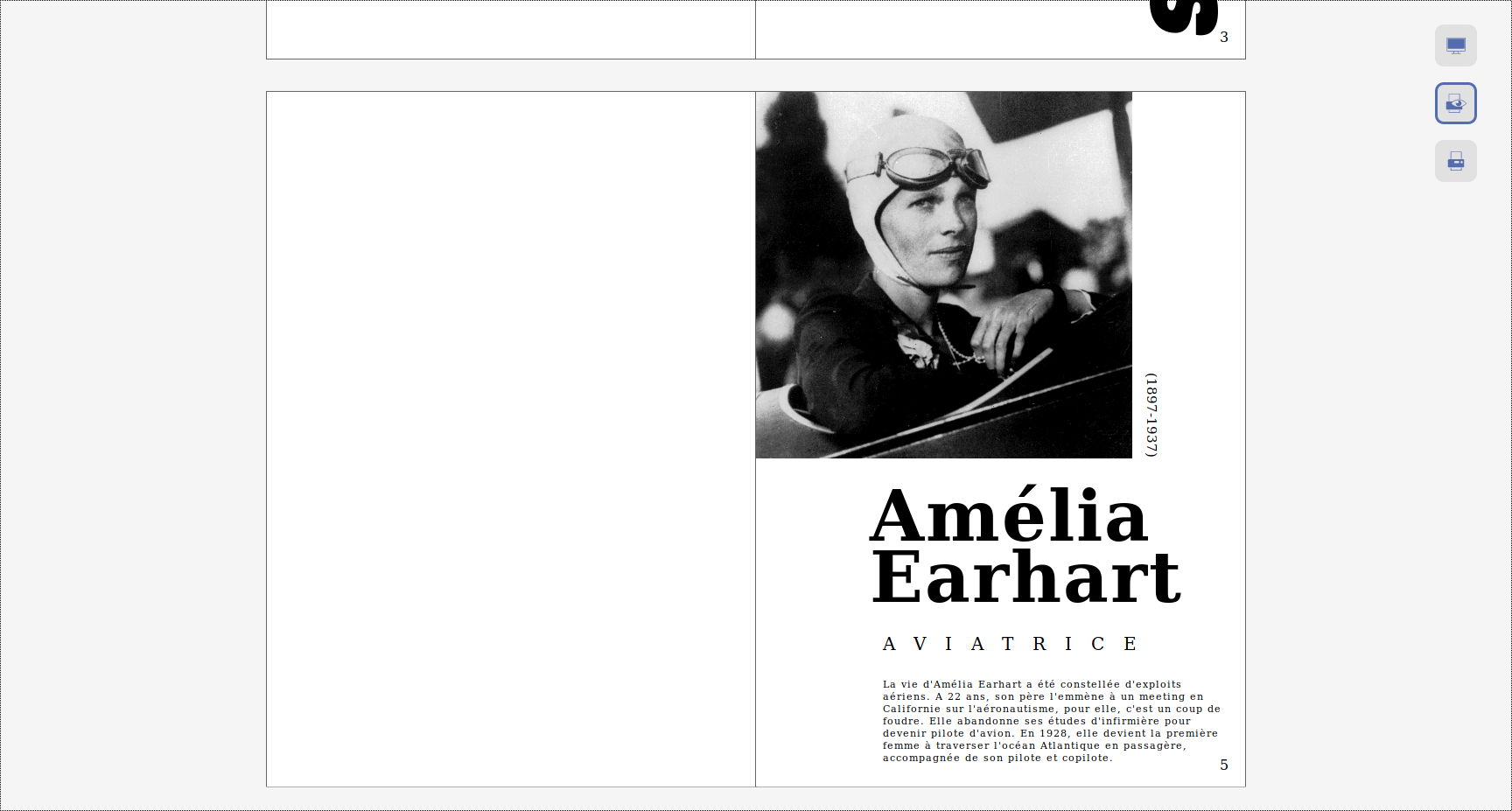
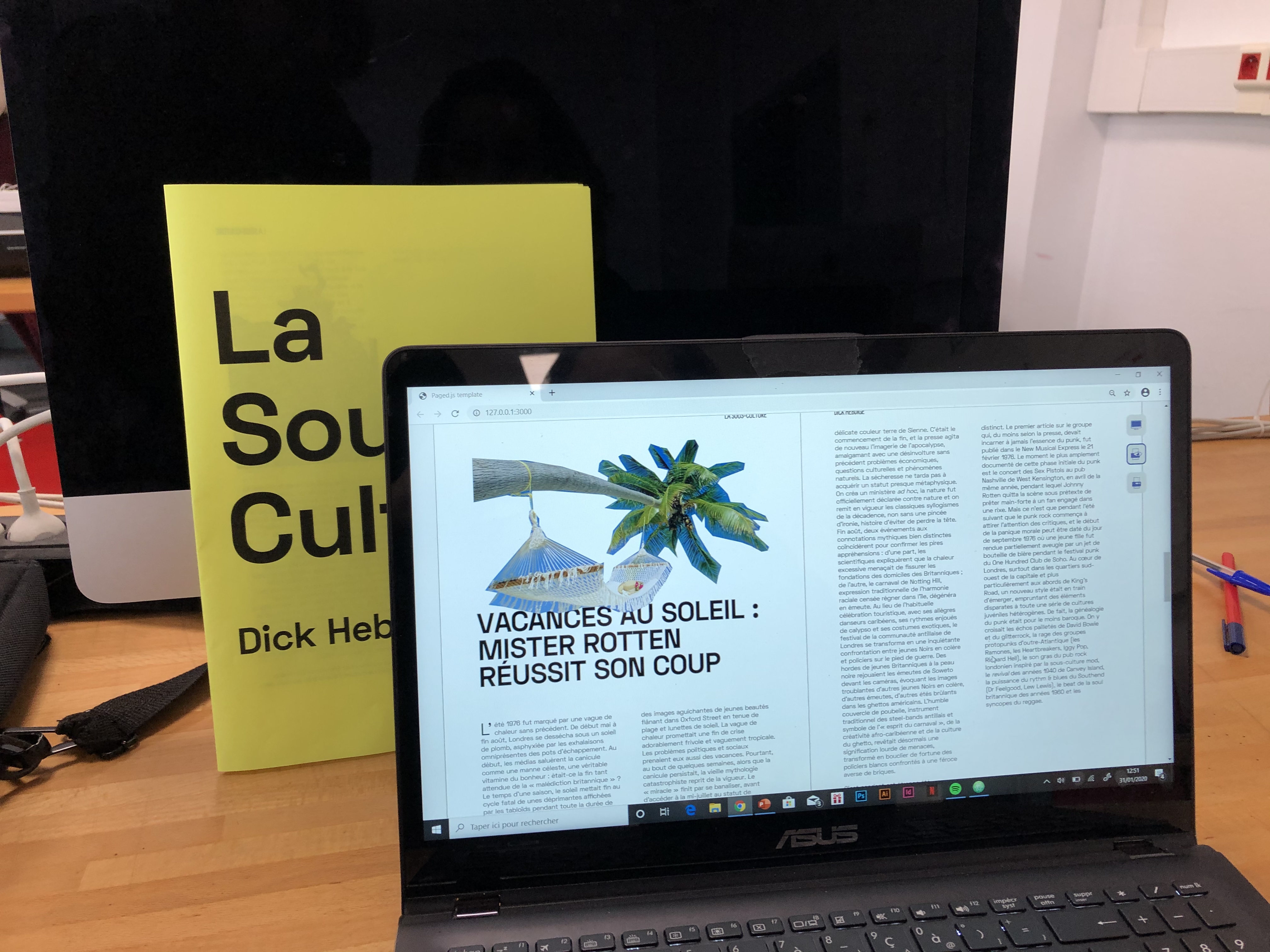
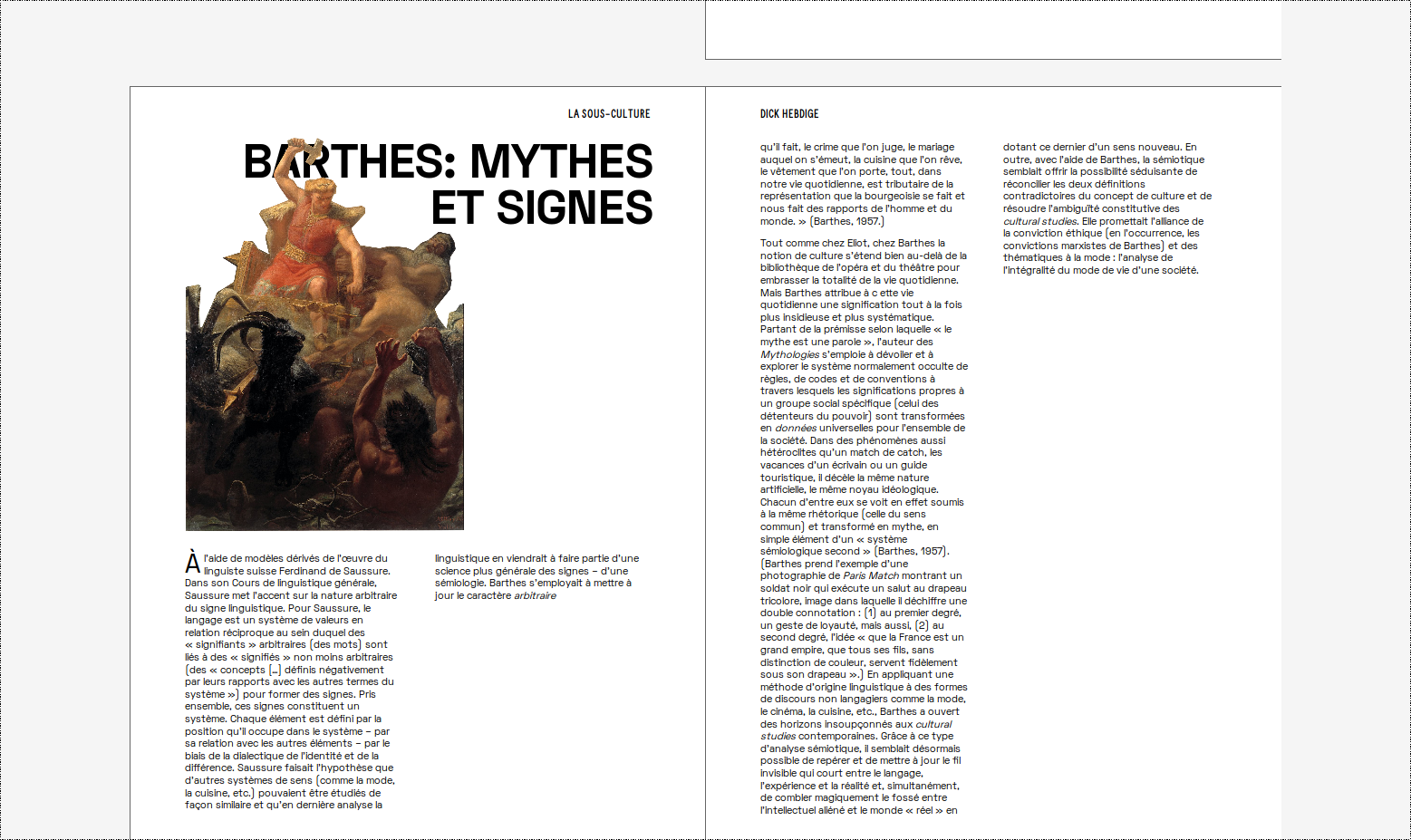
À partir d'extrait du livre "La Sous-culture" de Dick Hebdige, Jeanne a travaillé des mises en page reponsive.



À partir d'extrait du livre "Sex-friends" de Richard Mèmeteau, Justine, Kénia et Léa ont travaillé une mise en page pour grand écran, une mise en page pour mobile et une mise en page imprimée.


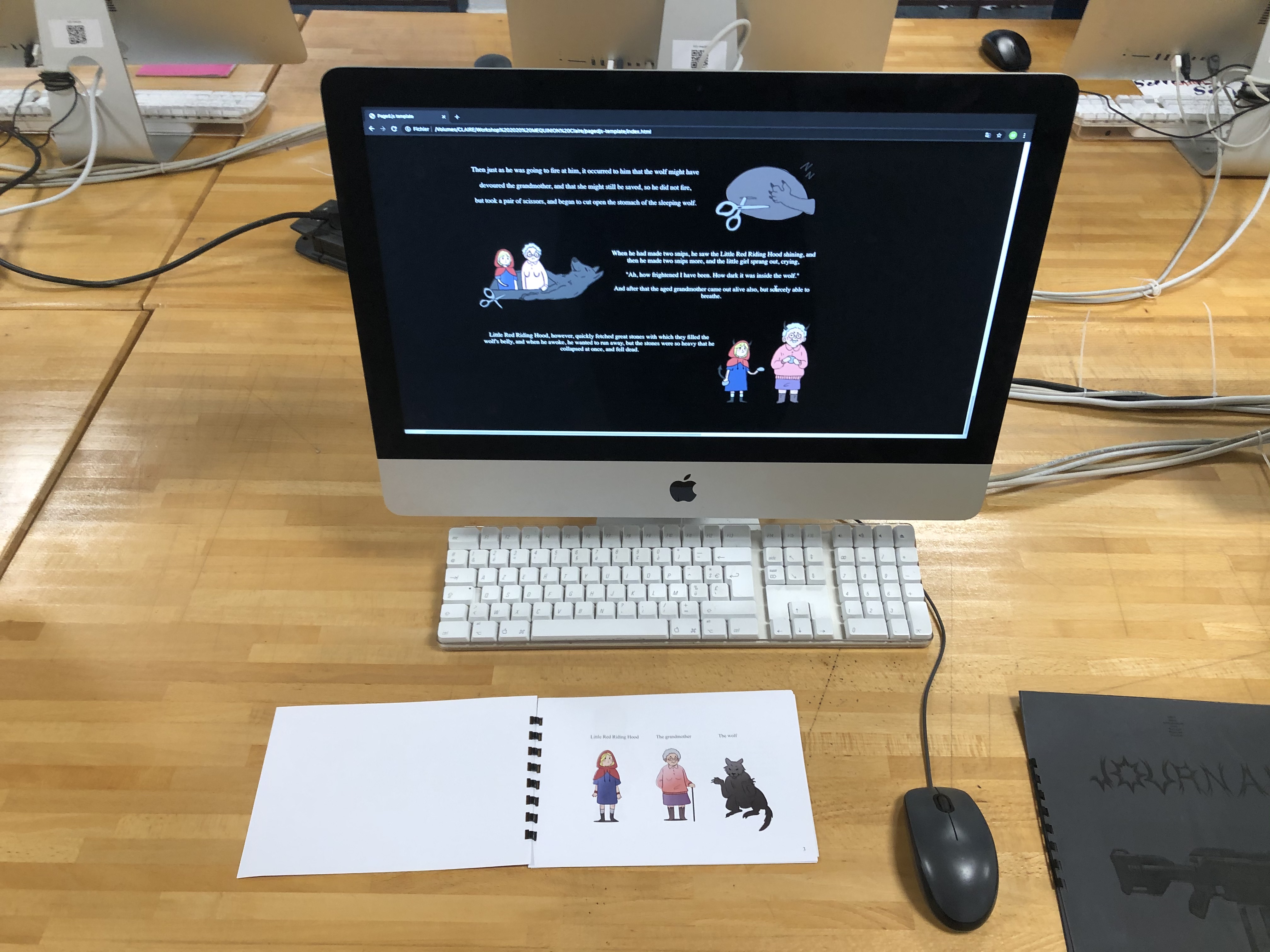
Claire a illustré Le petit Chaperon Rouge et a mis en forme une version écran et une version imprimée



Jade a essayé le code pour la première fois et a mis en forme le début du célèbre livre "La guerre des mondes".


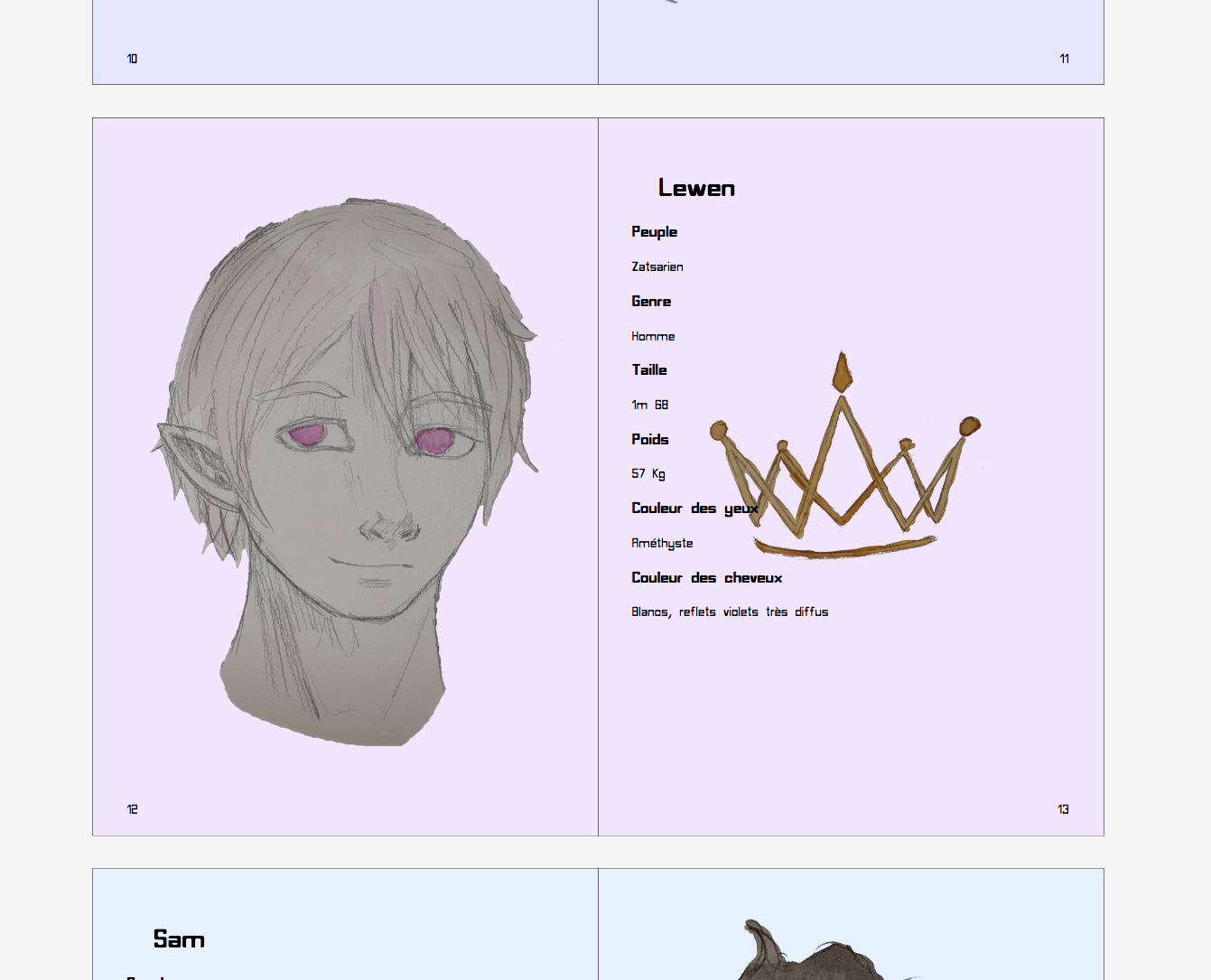
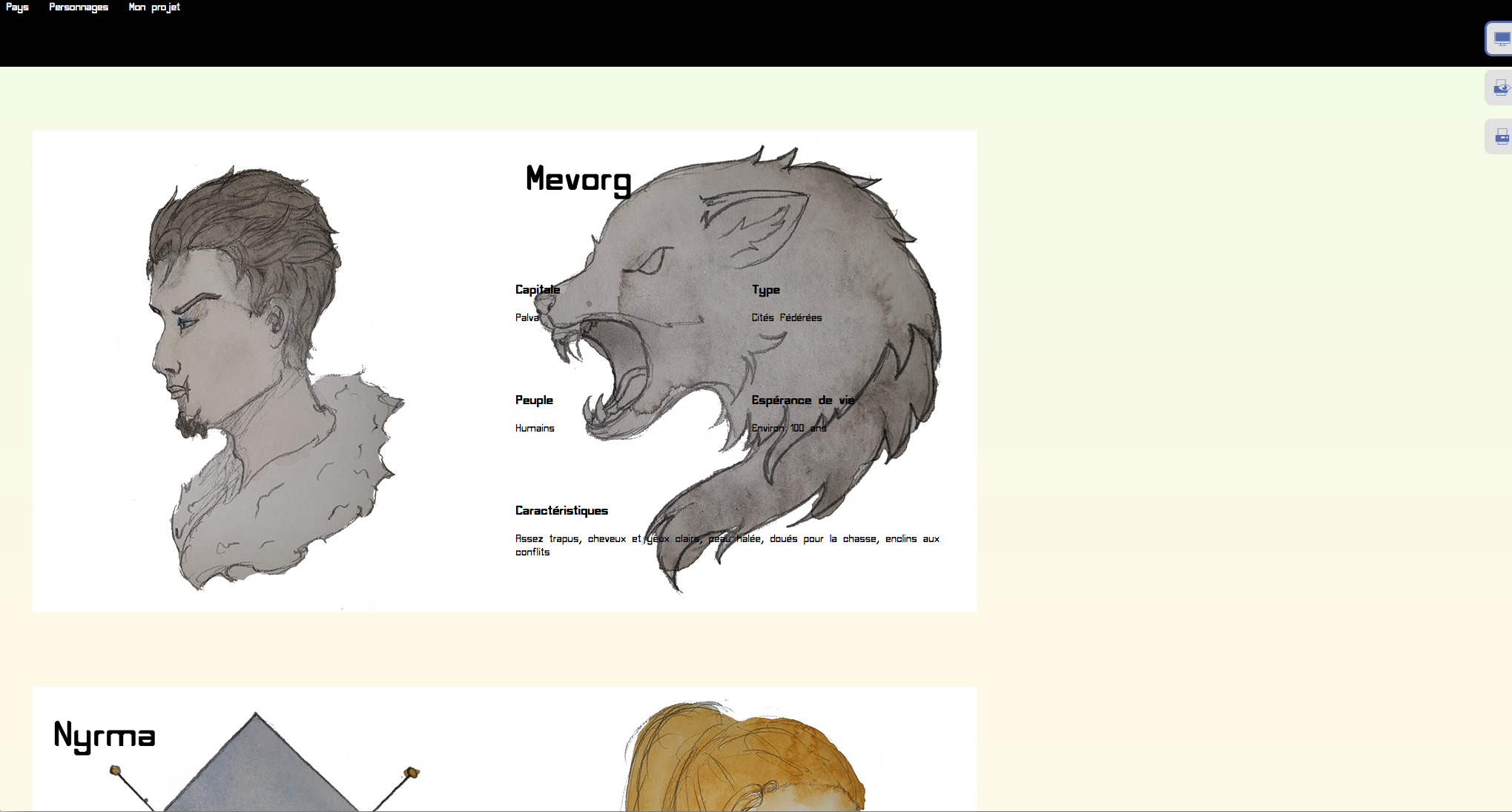
Laurine a créé un site et un livret de présentation du monde qu'elle développe pour l'une de ses histoire. Ella a utilisé CSS column pour sa mise en page.


---
Note: Les sites présentés doivent être regardé sur des écran assez large (au moins 1000px de large, voir plus. Les étudiants n'ont pas tous travaillé des versions responsives.